简介
使用自定义字体可以提升网站的美观性和个性化。本文将介绍如何下载、转换和存放自定义字体,并最终将其应用到您的CSS文件中。
挑选字体
以下是三个推荐的免费商用字体下载网站:
这些网站提供了丰富的免费商用字体资源,您可以根据需求选择合适的字体。
![图片[1]-子比主题教程:更换网站字体完整教程-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/08/afb1a1181920240814103548-1024x615.png)
字体转换
下载字体后,压缩包内通常包含 .ttf 文件。然而,.ttf 格式在部分浏览器(如Safari)上可能无法正常显示。为确保兼容性,建议将字体转换为 .eot、.woff、.woff2 或 .svg 格式之一,推荐使用 .woff 格式。
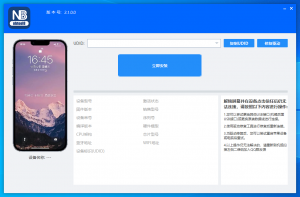
推荐使用 OnlineConvertFree 在线工具进行字体格式转换。
![图片[2]-子比主题教程:更换网站字体完整教程-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/08/180cc1268b20240814103705-1024x644.png)
字体存放
- 上传文件到服务器
- 将字体文件上传至网站的根目录,或者其他合适的位置(但不推荐放在根目录之外)。
- 文件路径
- 记住文件的完整URL路径。例如:https://yourwebsite.com/font.tff
font.tff 是字体文件的名称。在实际应用时,请确保更换为正确的文件名和URL链接。
CSS代码
font-family 是自定义的字体名称(请根据需要自行修改),url 是字体文件的地址(请自行更换为实际文件的URL)。
如何在Zibll主题中使用此CSS代码
- 进入Zibll主题设置: 登录你的WordPress后台,进入
Zibll主题设置。 - 打开全局&功能设置: 在主题设置中,找到
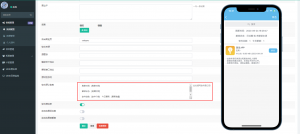
全局&功能选项卡。 - 添加自定义代码: 在页面底部,你会看到一个
自定义代码的输入框,将上面的CSS代码复制粘贴到这里。 - 保存设置并生效: 完成上述步骤后,点击保存。此时,清理缓存并且强制刷新您的网站即可发现新世界!
总结
通过以上步骤,可以成功下载、转换、存放并应用自定义字体,从而提升网站的视觉效果和用户体验。希望这些方法能帮助您更好地管理和使用自定义字体。如果遇到问题,请参考相关在线资源或工具进行解决。
© 版权声明
THE END



















![表情[ciya]-优享云博客](https://www.ahfi.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

![表情[tuosai]-优享云博客](https://www.ahfi.cn/wp-content/themes/zibll/img/smilies/tuosai.gif)


- 最新
- 最热
只看作者