在Zibll主题中,首页轮播图是展示博客内容的重要元素。如果你想为轮播图添加特别的视觉效果,同时在深色模式下也能完美呈现,可以使用自定义CSS代码来实现这一点。需要注意的是,这个效果仅支持单图显示,不适用于多张图轮播的场景。
预览效果
![图片[1]-子比主题教程:自定义首页轮播图过渡效果-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/08/a39ba215d520240813013147-1024x615.png)
![图片[2]-子比主题教程:自定义首页轮播图过渡效果-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/08/870b2c24d120240813013147-1024x615.png)
CSS代码
通过以下CSS代码,你可以为首页的轮播图添加过渡效果。在浅色模式下,轮播图会展示从浅到深的渐变背景,而在深色模式下,背景则会自动调整为适合暗色环境的渐变效果。
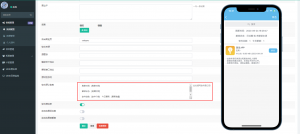
如何在Zibll主题中使用此CSS代码
- 进入Zibll主题设置: 登录你的WordPress后台,进入
Zibll主题设置。 - 打开全局&功能设置: 在主题设置中,找到
全局&功能选项卡。 - 添加自定义代码: 在页面底部,你会看到一个
自定义代码的输入框,将上面的CSS代码复制粘贴到这里。 - 保存设置并生效: 完成上述步骤后,点击保存。此时,你的首页轮播图将自动应用该过渡效果,并根据网站的模式自动适配深色主题。
通过以上步骤,你可以轻松为Zibll主题的首页轮播图添加特效。注意,这个效果仅适用于单图展示
© 版权声明
THE END






















- 最新
- 最热
只看作者