前言
给软件源添加各种增值小功能,本教程仅供适用于已搭建软件源的小伙伴观看,更多持续更新。
2024-10-26 12:29:45 留言
很多小伙伴说,信息展示功能没有效果,小编发现粘贴的代码下去的时候,出现了一些问题,这次更新过后并且附带App.php文件下载直接替换即可
关于增加卡密类型永久卡不生效,是因为时间太大了,添加个20年左右永久即可了
2024-11-16 11:15:41 留言
关于评论区小伙伴反馈的,App.php替换出现问题,先已修正,下载最新文件就可以替换上去了,确实很抱歉的,代码一行搞错了。
浏览大纲:
- [功能] 添加显示刷新时间、到期时间、软件总数、更新数量(当天)
- [功能] 增加卡密类型多个到期时间
- [功能] 添加APP中【软件说明】单行切换多行
信息展示功能
添加显示刷新时间、到期时间、软件总数、更新数量(当天)
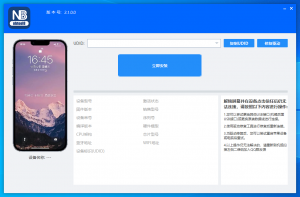
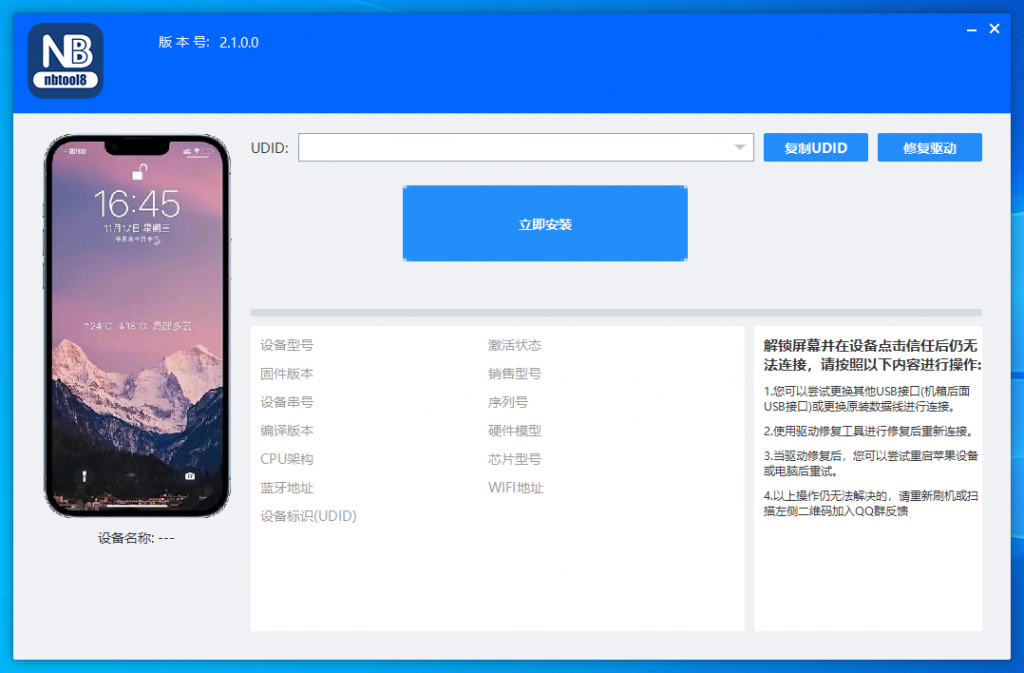
演示效果
![图片[1]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/4a47a0db6e20240718230440-1024x457.png)
在软件源公告板写:
[刷新时间]、[到期时间]、[软件个数]、[更新数量] 分别对应即可显示!
修改代码
打开源码目录:application/index/controller
修改文件:
- App.php
找到代码:(大约200行左右)
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
$content = base64_encode($content);
$native['content'] = $content;
if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native);
$return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native);
$return["appstore"] = $res;
}修改为下述代码:
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
// 新增代码开始
$content = str_replace('[刷新时间]', date('Y-m-d H:i:s'), $content);
$latime = Db::table('fa_kami')->where('udid', $udid)->order('id desc')->find();
$content = str_replace('[到期时间]', $latime['endtime'] ? date('Y-m-d H:i:s', $latime['endtime']) : '已过期 或 未解锁本源', $content);
$content = str_replace('[软件个数]', count($list), $content); // 当前软件数量
// 获取当天的开始时间和结束时间
$startTime = strtotime(date('Y-m-d 00:00:00'));
$endTime = strtotime(date('Y-m-d 23:59:59'));
// 查询数据库中当天的数据数量
$count = Db::table('fa_category')
->where('createtime', 'between', [$startTime, $endTime])
->whereOr('updatetime', 'between', [$startTime, $endTime])
->count();
$content = str_replace('[更新数量]', $count, $content);
// 新增代码结束
$content = base64_encode($content);
$native['content'] = $content;
if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native);
$return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native);
$return["appstore"] = $res;
}
请注意需要修改两处位置,大约292行左右还有需要增加上去!
新增代码
// 新增代码开始
$content = str_replace('[刷新时间]', date('Y-m-d H:i:s'), $content);
$latime = Db::table('fa_kami')->where('udid', $udid)->order('id desc')->find();
$content = str_replace('[到期时间]', $latime['endtime'] ? date('Y-m-d H:i:s', $latime['endtime']) : '已过期 或 未解锁本源', $content);
$content = str_replace('[软件个数]', count($list), $content); // 当前软件数量
// 获取当天的开始时间和结束时间
$startTime = strtotime(date('Y-m-d 00:00:00'));
$endTime = strtotime(date('Y-m-d 23:59:59'));
// 查询数据库中当天的数据数量
$count = Db::table('fa_category')
->where('createtime', 'between', [$startTime, $endTime])
->whereOr('updatetime', 'between', [$startTime, $endTime])
->count();
$content = str_replace('[更新数量]', $count, $content);
// 新增代码结束
两处增加代码位置:
![图片[2]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/fb5c81ed3a20240718230643-1024x582.png)
![图片[3]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/10fb15c77220240718230643-1024x586.png)
增加卡密类型
增加卡密类型多个到期时间(天卡、十年、永久等等)
演示效果
![图片[4]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/09dd8c266220240718230753-1024x480.png)
修改代码
(1)打开源码目录:application/index/controller
修改文件:
- App.php
快捷定位 Ctrl+F 搜索:$kmtp
![图片[5]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/8266e4bfed20240718230826-1024x488.png)
我这里演示增加一个永久卡,增加一行代码如:
if($kmtp == 4){ $sydt = time(); $endtm = $sydt+(86400*30*99999); }![图片[6]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/f19c90851220240718230846-1024x490.png)
(2)打开源码目录:application/admin/view/kami
修改文件:
- add.html
快捷定位 Ctrl+F 搜索:row[Kmyp]
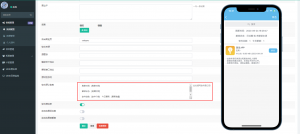
![图片[7]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/9eb9cd58b920240718230917-1024x488.png)
找到代码:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡'])}修改增加:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡', '4'=>'永久卡'])}(3)打开源码目录:application/admin/view/kami
修改文件:
- edit.html
快捷定位 Ctrl+F 搜索:row[Kmyp]
![图片[8]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/602e8f042f20240718231108-1024x486.png)
找到代码:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡'], $row['kmyp'])}修改增加:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡', '4'=>'永久卡'], $row['kmyp'])}(4)打开源码目录:public/assets/js/backend
- kami.js
快捷定位 Ctrl+F 搜索:Kmyp
![图片[9]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/7afbb1602620240718231234-1024x489.png)
找到代码:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡'},formatter: Table.api.formatter.flag},修改增加:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡', 4: '永久卡'},formatter: Table.api.formatter.flag},刷新缓存软件说明分行
添加APP时候换行无需再次输入 \n ,之前已有的正常换行
演示效果
![图片[10]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/586e508f1620240718231634-1024x422.png)
修改代码
打开源码目录:application/admin/view/category
修改文件:
- add.html
找到代码:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<input id="c-keywords" class="form-control" name="row[keywords]" type="text" value="">
</div>
</div>将其修改:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5"></textarea>
</div>
</div>修改文件
- edit.html
找到代码:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<input id="c-keywords" class="form-control" name="row[keywords]" type="text" value="{$row.keywords|htmlentities}">
</div>
</div>将其修改:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5">{$row.keywords|htmlentities}</textarea>
</div>
</div>手残党下载现成
App.php 是已经修改好 [功能] 添加显示刷新时间、到期时间、软件总数、更新数量(当天) 功能的代码
微信扫码获取
![图片[11]-软件源(源码)扩展新功能,更新时间(2024-10-26)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/6fb53c515320241026125042.jpg)





















- 最新
- 最热
只看作者