简介
主题使用的 Vue2,那么提示框只需要稍作修改就可以了。在原有的基础上,我给它添加了提示时间段的功能,分别是早上、中午、下午、晚上、凌晨都有温馨言语提示
预览效果
在原文章上,默认 title: 的文字是加载提示,还有简单的一个加载页面共计花费时间
![图片[1]-CoreNext主题网页加载提示效果升级版(增加温馨提示)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/36b6cab09120240719100713.webp)
代码
当然如果提示语你有更好的,可以在代码中修改!
还有一个问题就是我使用了\n没有换行成功,显示效果并没有换行,如果有大佬看到请指点指点怎么实现。
这一部分的代码:message: greetingMessage + "\n" + message,
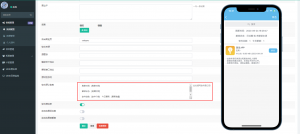
如何使用
在 CoreNext 主题的主题设置中,找到 “插入代码” 选项,将上述 JS 代码复制粘贴到 页脚代码 中,并保存即可生效。
![图片[2]-CoreNext主题网页加载提示效果升级版(增加温馨提示)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/031f29d0ba20240719084805.webp)
© 版权声明
THE END



















![表情[ciya]-优享云博客](https://www.ahfi.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

![表情[tuosai]-优享云博客](https://www.ahfi.cn/wp-content/themes/zibll/img/smilies/tuosai.gif)


- 最新
- 最热
只看作者