前言
在逛 “夏末笔记” 的时候,偶然看到了他的博客效果,但觉得还有进一步优化的空间。受到这个灵感的启发,我决定自己动手写一个类似但又不相同的效果。最终的效果是通过突破父级容器的限制,实现了文章在首页悬浮突出,并增加了上下左右的阴影效果。
预览效果
当读者将鼠标悬停在文章上时,将出现一个引人注目的悬浮放大效果。
![图片[1]-CoreNext主题美化首页选择文章动画效果-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/36b6cab09120240719085017.webp)
CSS代码
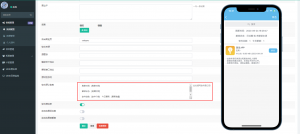
如何使用?
在 CoreNext 主题的主题设置中,找到 “插入代码” 选项,将上述 CSS 代码复制粘贴到自定义 CSS 中,并保存即可生效。
![图片[2]-CoreNext主题美化首页选择文章动画效果-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/031f29d0ba20240719081706.webp)
© 版权声明
THE END





















暂无评论内容