前言
通过显示页面帧率(FPS),你可以实时监测页面的性能,并采取相应的优化措施。本文将介绍如何通过简单的自定义美化功能,在博客页面右下角显示 FPS。
效果
通过添加以下代码,你的博客页面将在右下角实时显示当前页面的帧率(FPS),从而帮助你监测页面性能,优化用户体验。
![图片[1]-WordPress页面美化添加右下角实时显示帧率(FPS)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/36b6cab09120240719084722.webp)
代码
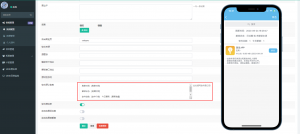
使用教程
如果你正在使用 CoreNext 主题,可以按照以下步骤来添加自定义代码:
- 进入主题设置。
- 点击“插入代码”选项。
- 选择“自定义script(页脚代码)”。
- 将代码上述代码插入即可
![图片[2]-WordPress页面美化添加右下角实时显示帧率(FPS)-优享云博客](https://www.ahfi.cn/wp-content/uploads/2024/07/031f29d0ba20240719084805.webp)
其他主题操作类似,只需找到对应的设置选项即可。
现在,访问你的博客页面,你将在右下角看到实时的 FPS 值,帮助你监测页面性能。
© 版权声明
THE END



















![表情[ciya]-优享云博客](https://www.ahfi.cn/wp-content/themes/zibll/img/smilies/ciya.gif)



- 最新
- 最热
只看作者