排序
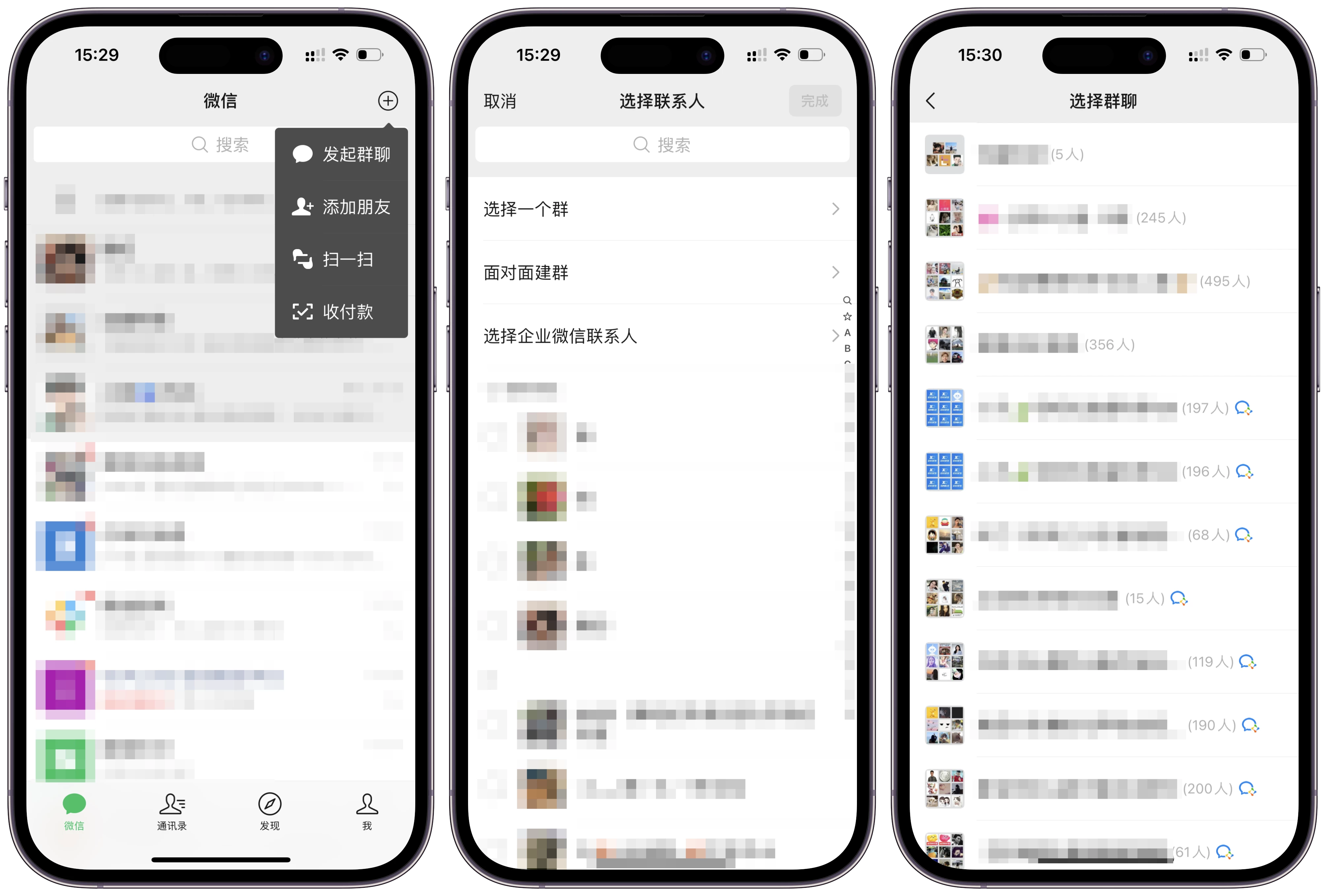
掌握新技能:查自己微信加了多少个群
前言 在微信中,有一个小技巧能够帮助你一目了然地了解自己加入了多少个微信群。接下来,我将为你一一解析: 教程 点击首页右上角号:打开微信,进入首页,点击右上角的 ➕️ 号按钮。 选择“发...
使用Python将图片批量转换为WebP格式的简易教程
前言 在网络上发布和分享图片时,选择适当的图片格式至关重要。WebP是一种现代化的图片格式,它提供了较小的文件大小和更高的图像质量。在本教程中,我们将使用Python编程语言来批量将JPEG和PNG...
自动化处理iOS脱壳IPA文件的Python脚本
简介 在iOS砸壳后,经常需要处理IPA文件,或者进行一些定制化的修改。为了简化这个过程,我编写了一个Python脚本,通过该脚本可以轻松地对IPA文件进行解压、处理、再压缩的操作。本文将介绍该脚...
解析PHP中的json_encode函数及其常用选项
前言 在PHP开发中,json_encode 函数是一个非常实用的工具,用于将 PHP 数组转换为 JSON 格式的字符串。今天我们将深入解析这个函数,了解其常用选项,以及在何种情境下以及如何调用它。 json_...
CoreNext主题给你文章装饰”H4″、”H5″、”H6″标签
前言 CoreNext主题是没有装饰H4'、'H5'、'H6'标签,博主在这里增加了一下布局效果 预览效果 CSS代码 使用方法:CoreNext 主题设置:插入代码 > 自定义CSS > 插入下方代码即可完成
CoreNext主题美化文章内页的“版权声明”代码
前言 此代码基本在WordPress基本通用,不限制主题 预览效果 代码 使用方法 CoreNext主题 > 文章设置 > 文章版权 > 自定义版权内容 > 版权内容
CoreNext主题给你的”分割线”添加好看样式吧
前言 在WordPress文章编辑器中, 水平线 的显示效果较为简陋,需要进行美化以提升文章的整体呈现。 预览效果 代码CSS CoreNext 主题设置:插入代码 > 自定义CSS > 插入下方代码即可完成!
使用JavaScript制作浏览器标签页切换提醒效果
前言 在网页开发中,我们经常面临着需要引起用户注意的情况,特别是当用户切换浏览器标签页时。为了提供更好的用户体验,我们可以使用JavaScript来制作一个简单而实用的浏览器标签页切换提醒效...
CoreNext主题广告位置添加右下角文字标识
前言 有一天,瞄了一眼群里小伙伴的诉求,虽然有点捉摸不透,却又束手无策,无法窥见最终结局。 预览效果 代码 图片广告位代码: <div class='image-container'> <a href='跳转地址'> <...